웹 앱으로 개발할 경우, HTML이 모든 OS에 동일하게 적용되지 않기 때문에
여러 상황에 대해서 테스트를 해봐야 합니다.
여러분이 테스트하시기 전에 참고하실만한 내용을 작성하였습니다.
IOS 운영체제에서 숫자를 링크형태로 자동변환되지 않도록 하는 방법
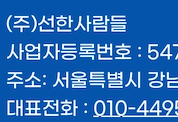
아이폰의 경우 아래 이미지에 사업자등록번호를 보시면 숫자를 자동으로 링크형태로 변환됩니다.
링크형태가 되면서 원하지 않는 색상 등으로 적용되어 시인성이 없어졌습니다.

다음 메타태그를 한 줄 추가해주시면 자동변환 되지 않도록 할 수 있습니다.
<meta name="format-detection" content="telephone=no">
Open Graph Meta Tag를 이용하여 URL 미리보기 정보 편집하는 방법
대부분 URL을 기입하거나 공유하게 되면 아래와 같이 미리보기가 표시됩니다.
아무것도 지정하지 않으면 임의의 정보가 표시됩니다.

다음 og 메타태그를 추가해주시면 원하는 미리보기 정보를 표시할 수 있습니다.
<meta property="og:image" content="https://test-cloud-front25.s3.ap-northeast-2.amazonaws.com/req-img/main.jpeg">
<meta property="og:title" content="무촌마켓 선한사람들">
<meta property="og:description" content="자영업자 권리금 조회, 점포거래, 철거견적">
<meta property="og:url" content="https://muchon.co.kr/"/>
반응형
'개발 log (개발) > frontend' 카테고리의 다른 글
| Nextjs 기본 개발 팁 - dotenv lib (0) | 2024.03.06 |
|---|---|
| Next.js 공통 스타일 정의는 반드시 globals.css (0) | 2024.03.03 |
| Recoil을 이용한 전역 상태관리 (0) | 2024.02.25 |
| Chart.js로 간단하게 그래프 그리기 (0) | 2022.06.03 |




