globals.css를 사용하지 않고 우후죽순으로 스타일을 정의하다보면
변경 요건이 발생했을 때, 아래와 같이 유지보수에 어려움을 겪게 됩니다 ㅠㅠ
저도 최근에 바쁜 일정에 기획이 계속 바뀌다보니
우후죽순으로 스타일을 동적으로 정의하고 있었습니다.
그런데 기획자가 갑작스럽게 그러더라구요.
"웹에서 앱을 사용 하듯이 사용자 화면 가운데 정렬되도록,
최대 가로크기는 max-width: 390px로 변경해주세요."
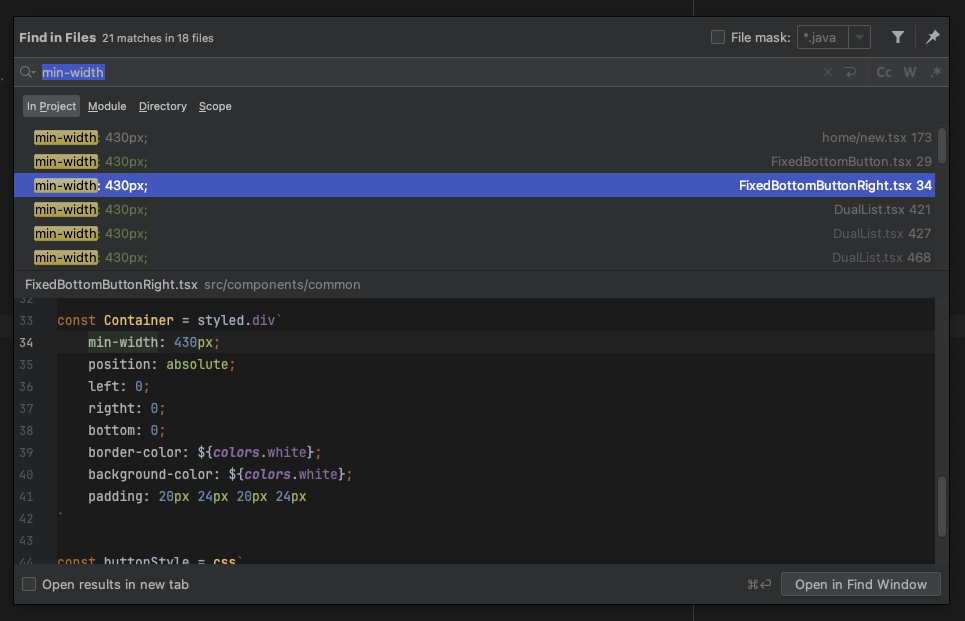
아래와 같이 디자인 요건에서 크기 정의가 필요한 것들만 430px로 정의해둔 상태였습니다.
요즘은 툴을 통해서 간편하게 수정이 가능하긴하지만

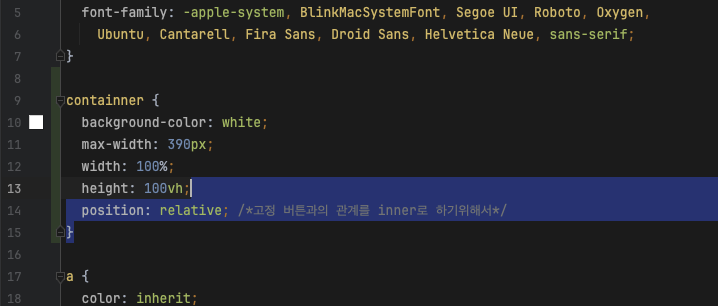
아래와 같이 globals.css를 사용했다면
한 줄만 수정하고 끝났을텐데 말이죠...

여러분 공통된 스타일은 반드시 globals.css에 정의합시다.
반응형
'개발 log (개발) > frontend' 카테고리의 다른 글
| Nextjs 기본 개발 팁 - dotenv lib (0) | 2024.03.06 |
|---|---|
| Recoil을 이용한 전역 상태관리 (0) | 2024.02.25 |
| Chart.js로 간단하게 그래프 그리기 (0) | 2022.06.03 |
| 웹 개발시 HTML 관련 체크사항 (0) | 2022.04.13 |




